November 2, 2021 Update: Firefox 93 now supports the AVIF format without feature flag.
August 26, 2020 Update: Chrome 85 now supports the AVIF format and the link to the preview build of the Squoosh.app has been updated as it now fully supports AVIF.
A More Optimal Image Format
One of the upcoming technologies we're really excited about is the AV1 (.avif) image file format. It's basically a super-compressed image type. Netflix has already considered .avif superior to the JPEG, PNG, and even the newer WebP image formats for its image quality to compressed file size ratio.
The format was developed by the Alliance for Open Media in collaboration with Google, Cisco, and Xiph.org (who worked with Mozilla, creators of the Firefox browser). This format was created to be an open-sourced and royalty-free image format (unlike JPEG XR, which is a file format that compresses down very small but requires expensive licensing to implement).
AVIF Compared to JPEG and WebP
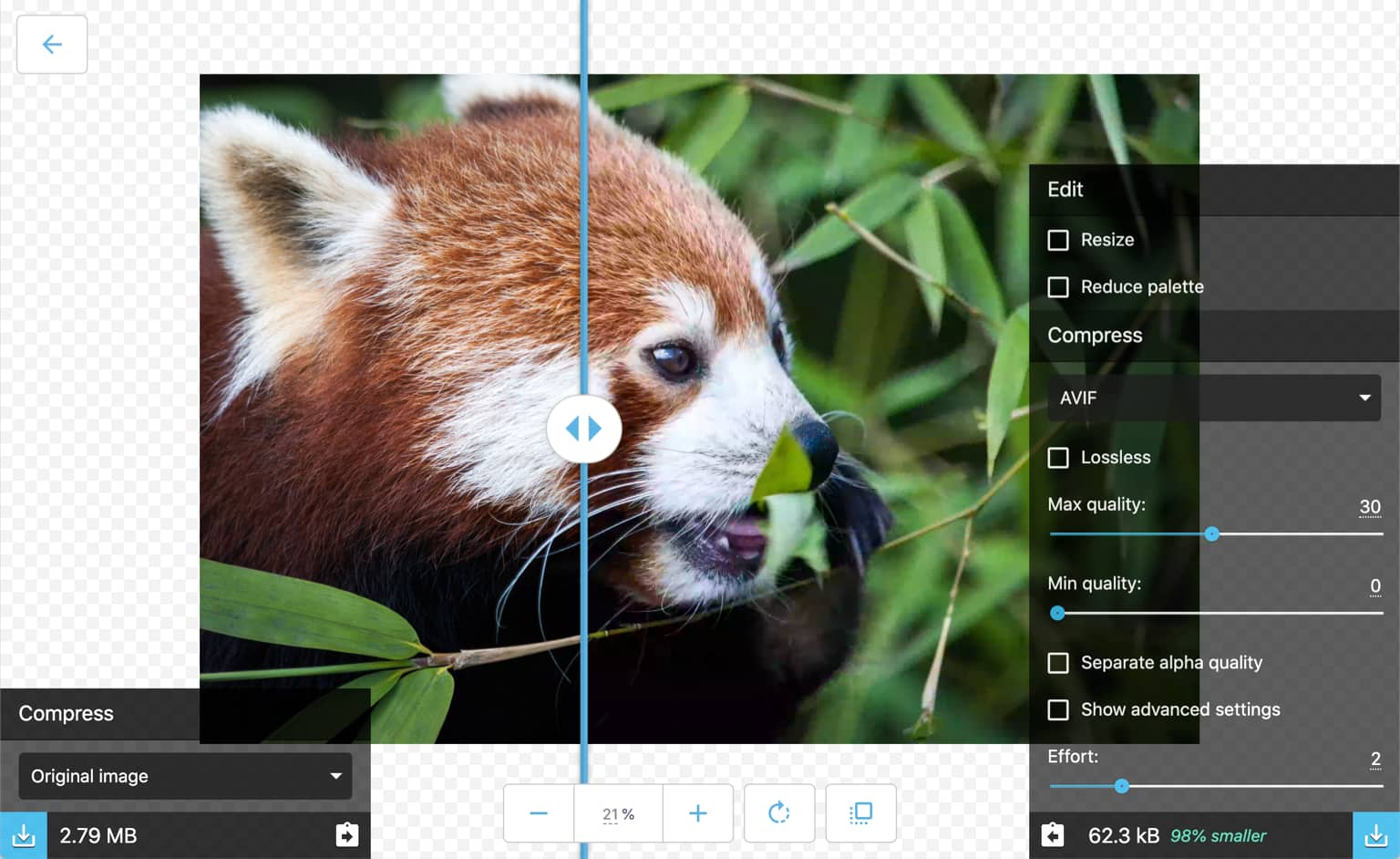
AVIF offers significant file size reduction for images compared with JPEG or WebP; ~50% savings compared to JPEG, and ~20% savings compared to WebP. Daniel Aleksandersen of CTRL.Blog has a great breakdown and deep dive into AVIF comparison to JPEG and WebP.
The format is very flexible in that it supports any image codec, can be lossy or lossless, has the ability to use an alpha channel (transparency for UI and design elements), and even has the ability to store a series of animated frames (think lightweight high-quality animated GIFs).
It is also one of the first image formats to support HDR color support; offering higher brightness, color bit depth, and color gamuts.
Using AVIF in Web Development Today
As of January 13 2021, AVIF is supported in Chrome 85, Firefox 86, and enabled using a feature flag in Firefox 85 or older!

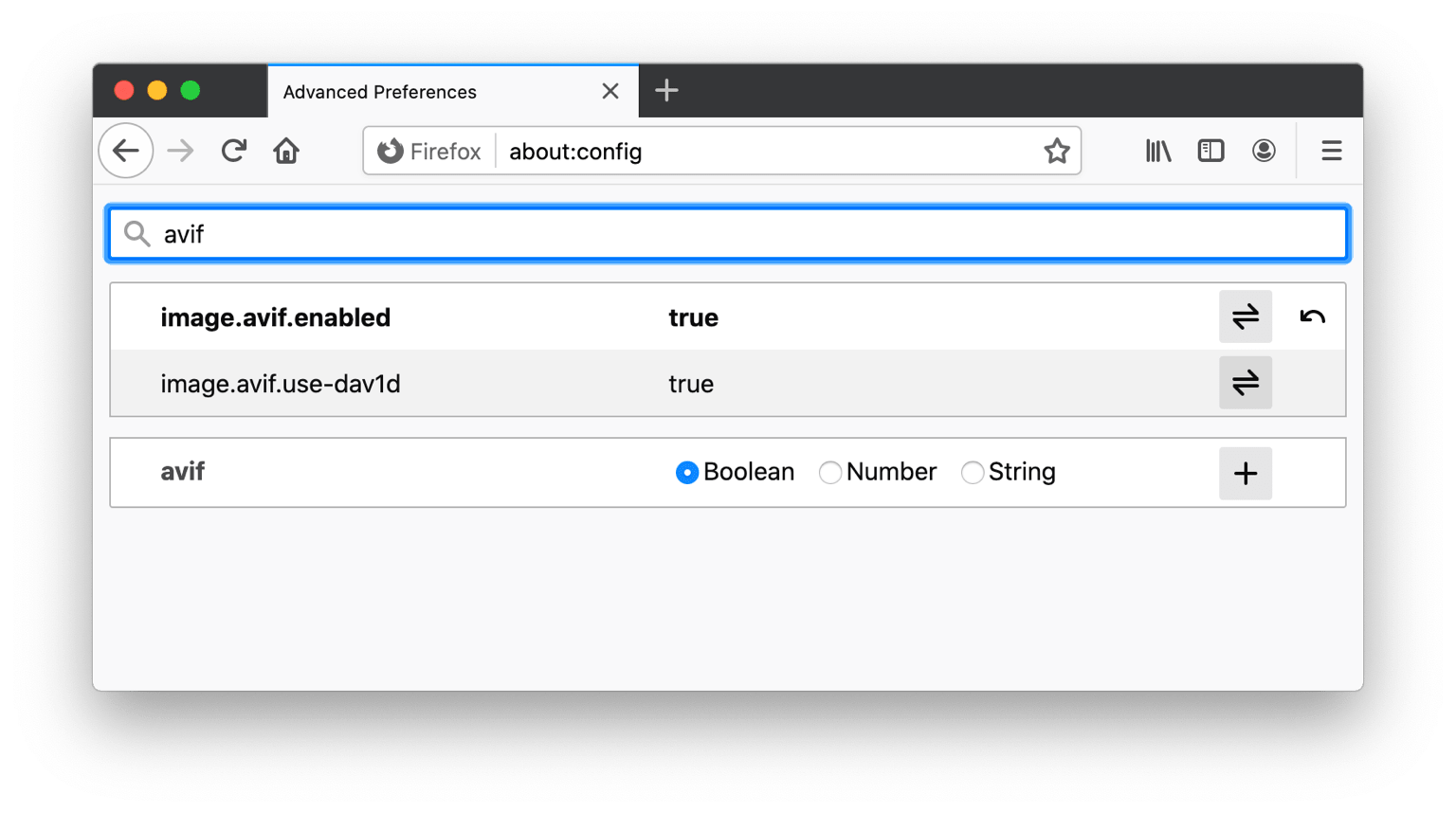
If the AVIF image above doesn't show in your browser, try using the latest version of Google Chrome or by enabling AVIF in the Firefox advanced configuration preferences. You can do this by entering about:config in the URL bar, searching image.avif.enabled, and flipping this parameter to true.

Create AVIF Files Online
Squoosh and avif.io are free image compression web apps that can convert your images to .avif in seconds.
The Google Chrome Labs team recently added AVIF support to the amazing Squoosh web app. AVIF.io is another great powerful alternative with easy-to-understand options.
Use Squoosh App Use AVIF.io App
If you are comfortable in the command line, you can use the offical AOMedia library, libavif, to encode/decode AVIF files. Also, if you're a macOS user with Homebrew, you can quickly install a pre-built version using brew install joedrago/repo/avifenc, and avifenc --help for syntax and options.
AVIF as Progressive Enhancement
Even though AVIF isn't supported everywhere yet, we can still use the format in native HTML with the <picture> element. The <picture> element allows for progressive support as we can list the image sources in the order in which we want loaded, and the browser will load the first that it supports. If browser doesn't support <picture> at all, it will fallback to using the default <img>.
<picture>
<source srcset="img/photo.avif" type="image/avif">
<source srcset="img/photo.webp" type="image/webp">
<img src="img/photo.jpg" alt="Description of Photo">
</picture>AVIF Content-Type Headers + Netlify
An issue we noticed when using .avif files on Netlify, was that the image wasn't showing up in Firefox. It worked fine for Chrome, but not Firefox. We identified that the Response Headers were returning Content-Type: application/octet-stream, causing Firefox to display nothing. We fixed this by defining custom headers within the Netlify configuration file (netlify.toml).
[[headers]]
for = "*.avif"
[headers.values]
Content-Type = "image/avif"
Content-Disposition = "inline"We also set the Content-Disposition to inline vs attachment, this way the browser will try to render the file within the browser rather than externally. A good example of this is when a PDF will open within the browser vs as a downloadable file. While inline should be default behavior, specifying won't hurt as this is a new filetype.
You can learn more about setting Custom Headers in Netlify by checking out their docs.
We're Excited
We are super excited about what kind of awesome new experiences can be made with the flexibility and performance gains of this new format.